Flex 3 Skin Transitions with Degrafa and AnimateColor
It is always fun when you discover new product features that you never knew existed. This happened to me last week as I was looking into Flex 3 skinning. It turns out that not only can you use a single class with states to define component skin states (like “up”, “down”, and “over” on a Button) but transitions also work with these skins! This feature has been noticed by others as well. But I figured I’d blog about it anyways - because it’s so cool!
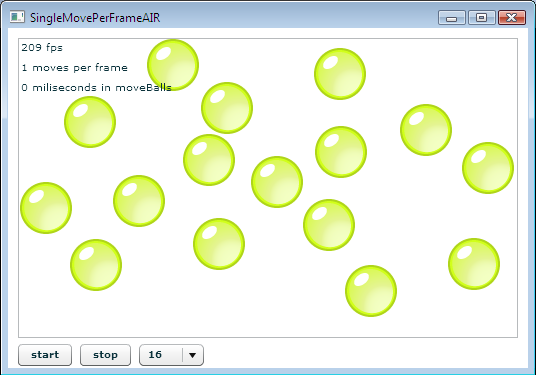
 Bubblemark is a popular benchmark for some of the RIA technologies including Flex, Adobe AIR, Ajax (DHTML), Java Swing, Java FX, Silverlight, etc. I’ve been trying for a while to create a new Flex version of Bubblemark to show just how fast Flash Player and Adobe AIR are. But I’ve come to a few realizations… First, you can make benchmarks say whatever you want them to say.
Bubblemark is a popular benchmark for some of the RIA technologies including Flex, Adobe AIR, Ajax (DHTML), Java Swing, Java FX, Silverlight, etc. I’ve been trying for a while to create a new Flex version of Bubblemark to show just how fast Flash Player and Adobe AIR are. But I’ve come to a few realizations… First, you can make benchmarks say whatever you want them to say.